
Ebbie
Extendable
Block
Based
Interactive
Editor/Environment
A Blockly HTML Editor with Drag/Drop and page editing tools
Motivation for Ebbie - Blockly HTML Editor with Drag and Drop and interactive inline page edit mode
I needed Ebbie to close a gap when dealing with structured content but also having the ability to make content updates in a nice way. I know there are quite a few Drag+Drop editors out there, but none was flexible, extendable and/or fast enough for me. So we started evaluating a Blockly-Based approach.
Blockly is a library from Google for building beginner-friendly block-based programming languages. Ebbie is Built with Blockly since Blockly is used for the arrangement of the blocks. The additional inline editing tools, projects and file handling mechanisms and the integrated PHP-API that make Ebbie special were created from scratch using vanilla JavaScript and PHP.
Ebbie uses Blockly, Custom Blocks, Generators and Web-Technology for a Blockly HTML Editor
I took a Blockly-HTML example as an orientation for the Editor pagelayout. Then I created the needed blocks and toolbox for the Blockly Workspace using the Blockly Dev-Tools provided by Blockly. After that I build the needed generator that first turns the Blocks to an editable HTML. Then I build the generator to provide the clean HTML. With all the basic setup done I added a simple text editor using contenteditble and provided additional functions to transfer the updated content back to the Blocks-Field. What I really like about this solution is the possibility to separate structure from content and generate all kind of different result just by changing the generator in use. If you save the Blocks-Structure you are always able to re-edit the content and generate the results even without the need for a frontend - just by executing the appropriate generators.
The usecases for Ebbie are countless - because of its' underlying concept
I will add further enhancements to the blocks to provide a very aggregate view of the Blocks-Structure. Think about inteactive Blocks that jus show a small Info-Image that bundle all the additional structures in a hidden/collapsed block child. Since this evironment will be used to place Webcomponents, I will also provide examples on how to do this. Also I will try to get variables working to hold something like a Base-URL for automatic usage inside the blocks. I will then create blocks that allow inclusion/import of additional snippets. Also I will use the environment to create multiple instant layouts for different Shop-Systems. I will use this environment to create a very simple but effective headless CMS-System based on the GLWARE-CRUD toolset. There are many ways to build additional functionality on that concept so stay tuned and come back often.
Ebbie is a flexible Blockly HTML Editor with Drag and Drop Editor and interactive editing tools. Why such an ugly webpage?
Instead of creating a nice webpage layout, I've decided to start with providing information. "Make it nicer" will come at a later stage. Consider the editor and the current webpage as constant WIP.
Blockly HTML Editor examples and how they were done
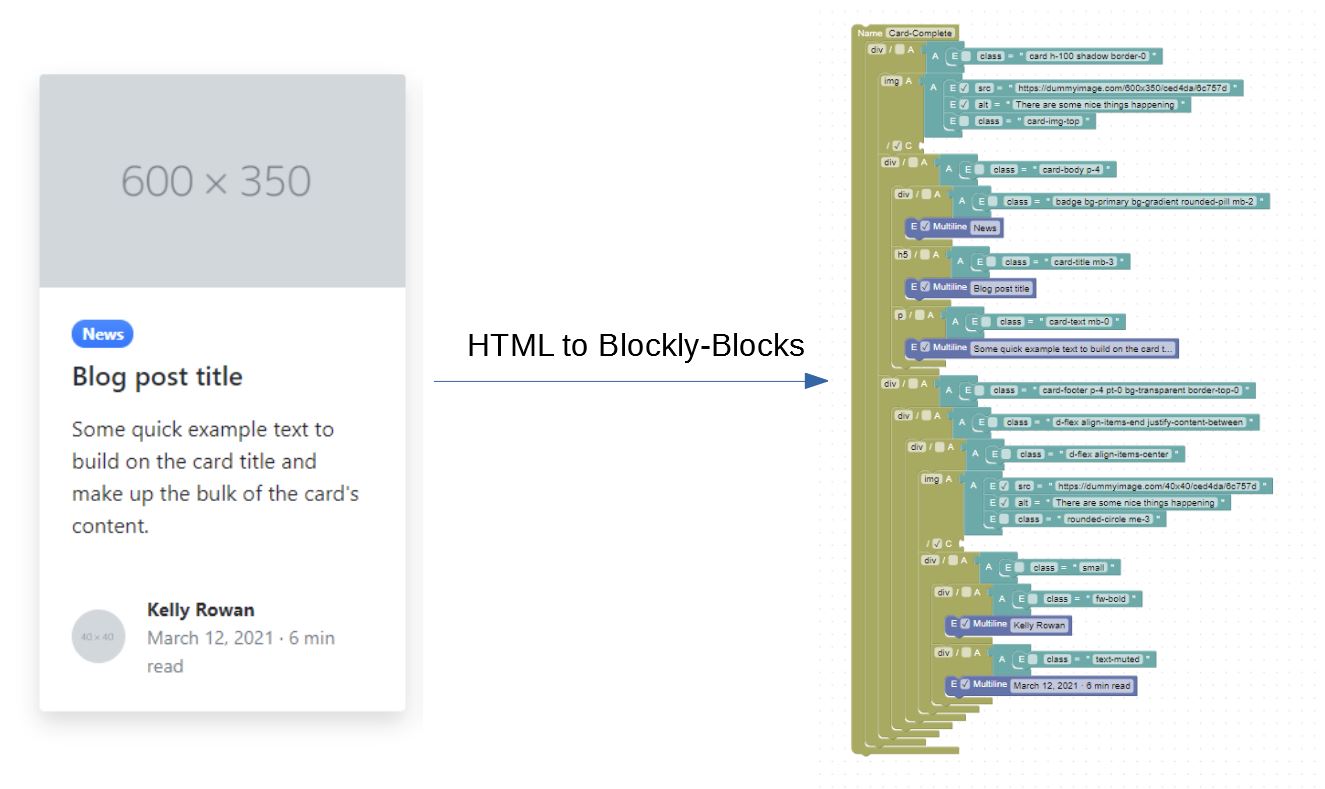
Convert a Bootstrap-5 Card with nice layout to a Blockly HTML Editor block
I took a Bootstrap-5 Card layout with different elements inside and converted the HTML to a Blockly HTML Editor Block by using the basic Ebbie blocks. Within the Ebbie blocks you can decide which Text or Attribute is editable in the frontend editing mode. This way we can make sure that the editing user cannot make changes to the layout structure.

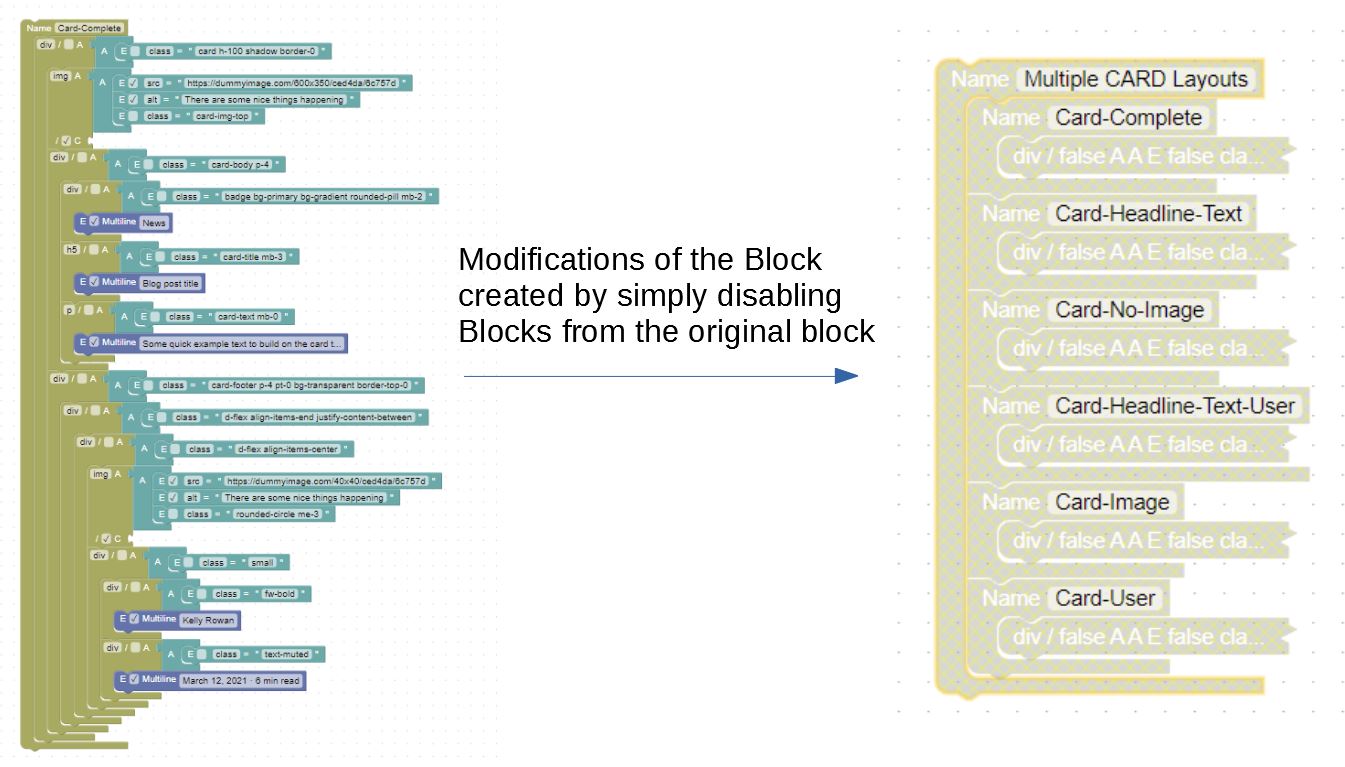
Create several variations of the converted Blockly HTML Editor Block
Then I made copies of the converted block, disabled some of the blocks inside the structure, and provided a different name for the block variant. I did this a few times disabling different items with each copy. This resulted in a few blocks that I can use to create various layouts. I only used Blockly's "Disable Block" for this.

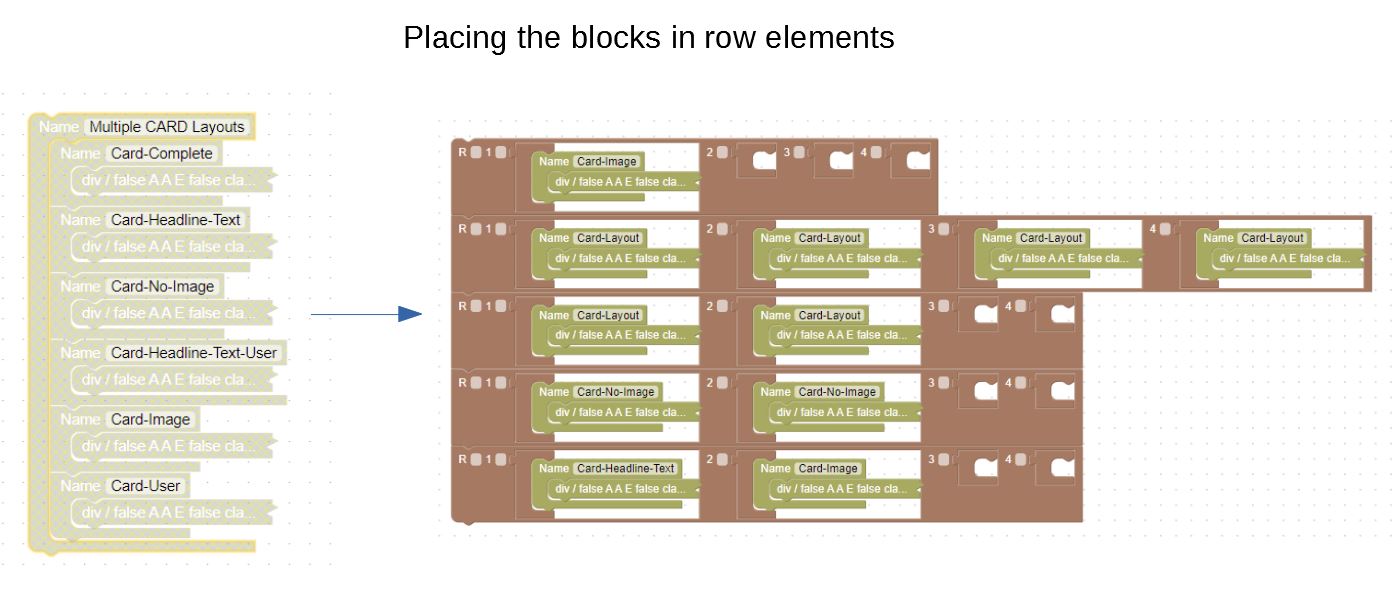
Blockly HTML Editor Example: Layout to showcase the elements
I needed a page to show all the available elements. For this I created a very basic page layout with some rows. Within in row I placed some of the blocks I've created with the above mentioned copy and paste. Since all of this is still work in progess, I was very happy on how easy this was and how nice the results were looking. Everything just worked as expected.

Editable page
Ebbie creates an editable page from the layout. Since the JS for that feature needs some cleanup, we will not provide a working example of that. Look below to read more about the concepts behind Ebbie.
Result
Preview of the rendered page. Click to open in a new tab.

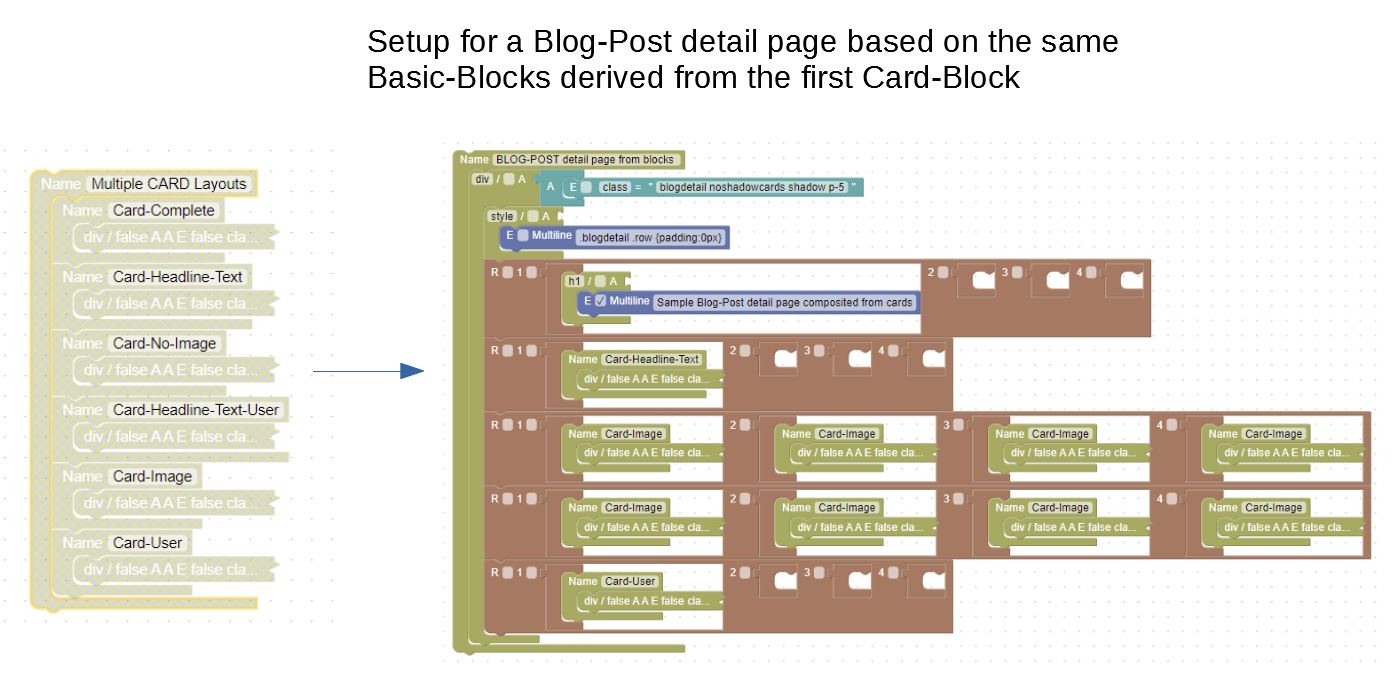
Blockly HTML Editor Example: Blogpost detailpage layout
I wanted to create a detail page for a blog post. For this I created a very basic page layout with some rows. Within in row I placed some of the blocks I've created with the above mentioned copy and paste. Since my blog page needed to have shadow not on each element but on the surrounding container, I added some additional CSS rules and classes to the layout. Also I placed some additional JS that you can see in the rendered html page.

Here are some more details about the idea behind Ebbie and how it differs from already available Blockly HTML-Blocks
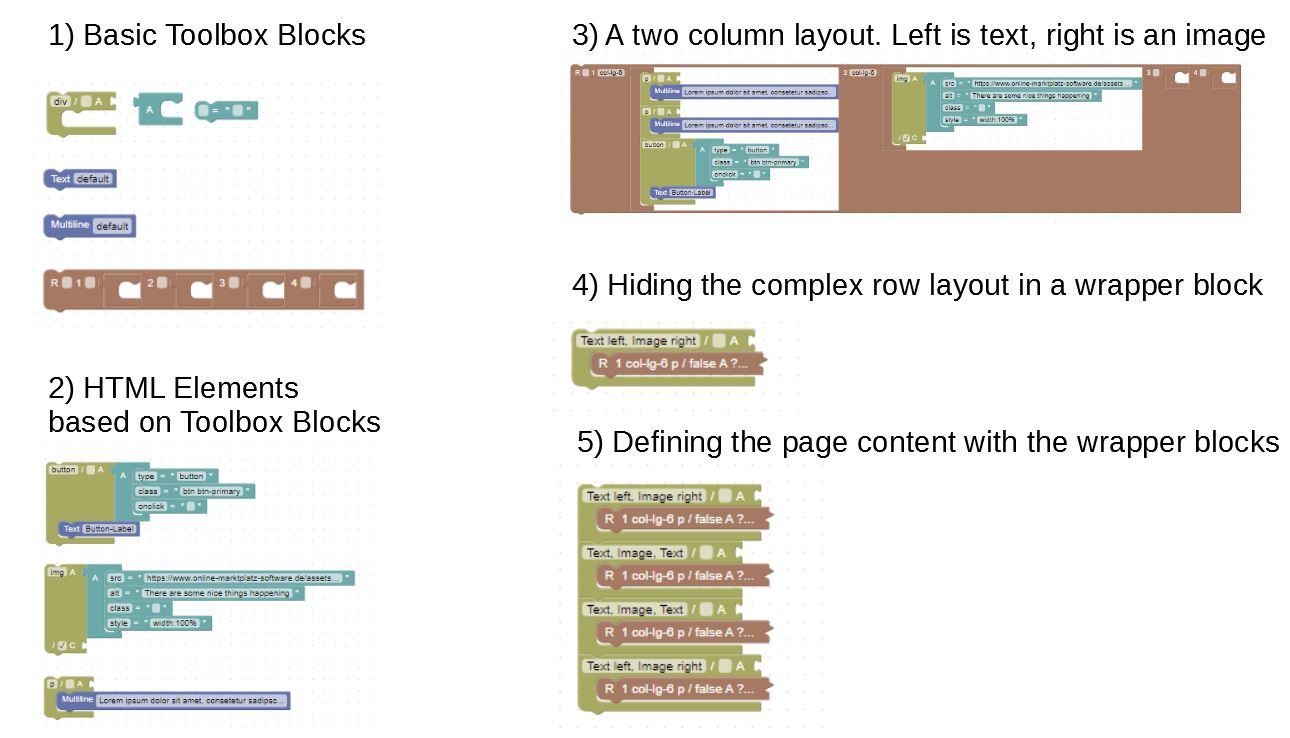
1) Very basic Blockly HTML Editor blocks - Very complex structures
Ebbie uses very basic HTML blocks that a Webdev can use to build complex structures. The result is an easy to use Wrapper-Block with complex structures inside.Ebbie is not meant to be a Educational tool for anybody to learn HTML but to be able to create and maintain HTML-Layouts and it's content.

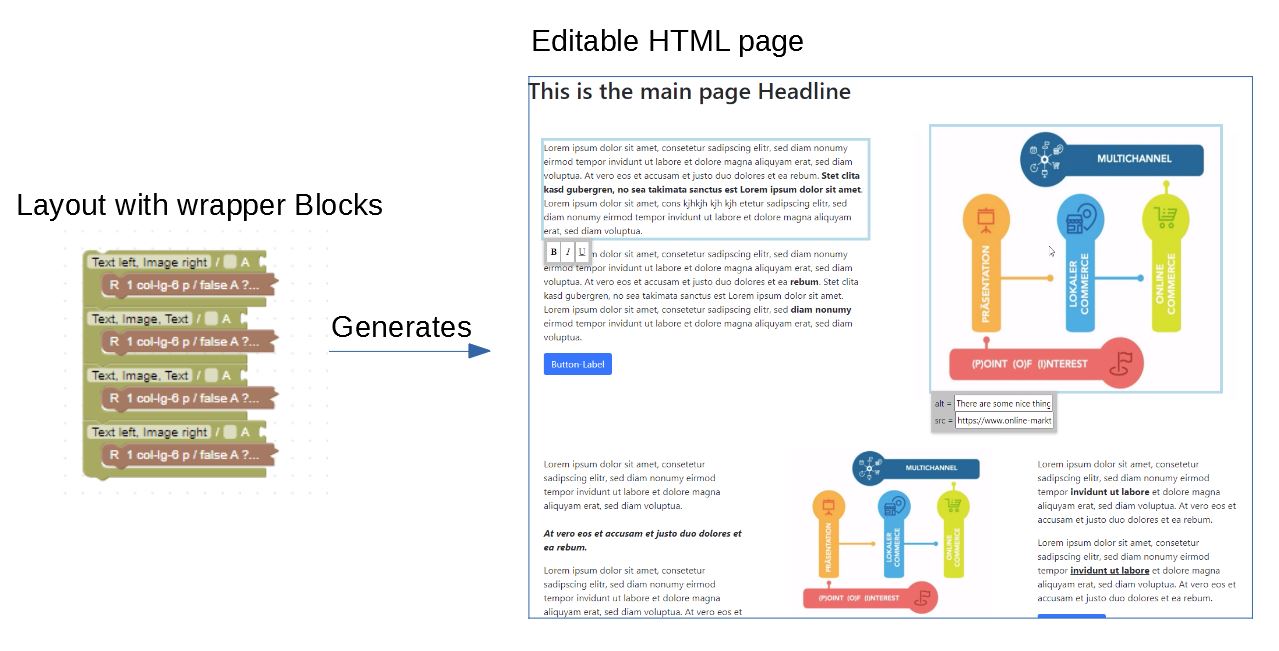
2) From Layout with Blockly HTML Editor Blocks to an editable Page
The Blockly HTML Editor Blocks make it easy to define a page structure. But the Wrapper blocks hide all the content that they are made out of in there hidden structure. Even if we would show the content blocks in Blockly, changing the content in something like a "Text"-Field is nothing a non-dev-person would understand. So instead of breaking up with these nice wrapper blocks, we create an editable HTML-Page instead. This Edit-Page has some basic editing tools enable to make the manipulation of content easy.

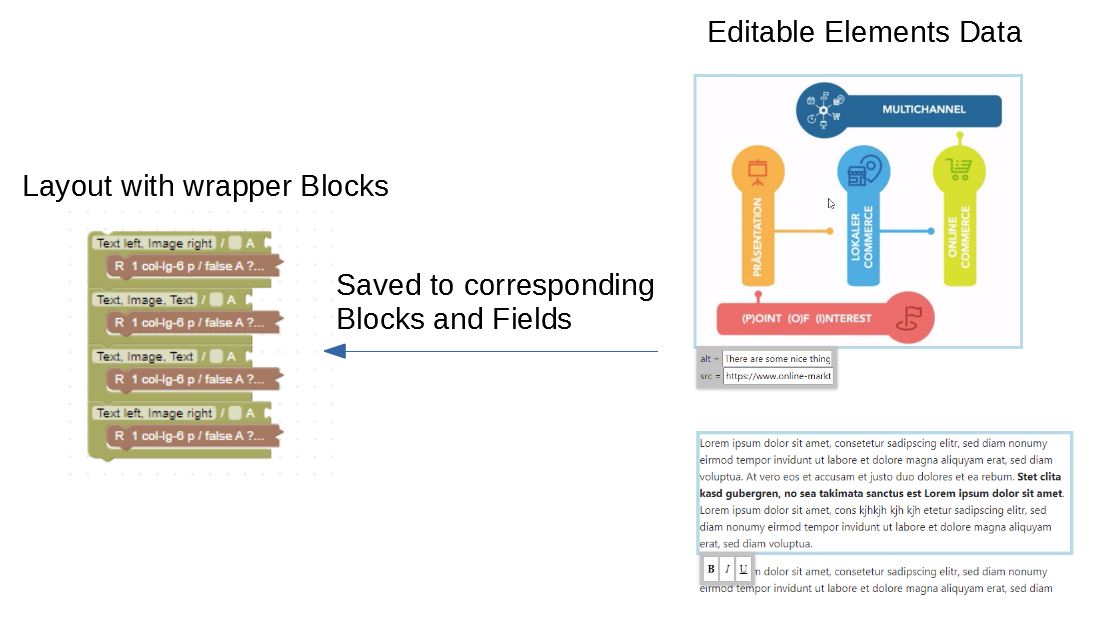
3) From editable Page back to the Blockly HTML Editor Blocks
The editable Elements do have references to the Blocky HTML Editor Blocks used to build the layout. So when you change content in the editable HTML-Page, the referenced Layout-Block / Field get updated and then holds the new information.

4) Saving Blockly HTML Editor Structure and Content
The Blockly HTML Editor XML now holds all the information needed to create a nice page. Now either save the complete XML or separate structure and content and save these into a database. Think about being able to pedefine some Layout-Structures and then filling these Structures with the data.

5) Re-Composite the complete page
To deliver the final page result you get the structure and content from the storage, and compose the final XML. This final XML is then used by a Headless-Blockly-Routine to generate the final page.

6) Separation of concerns
The above shown way of handling things with Ebbie enables us to get the DEVs going by creating reusable Structures and Blocks, empowers the Editor to create a Page-Layout that the Content-Editor can fill with content.

Ideas on how to improve the usage of Ebbie (forever WIP)
Prebuild structured Blockly HTML Editor Wrapper Blocks
To create layouts you need to have structures that are feasible to create nice page templates. Since these structures are to be wrapped into reusable wrapper blocks we should provide some nice starting blocks that work for example with Boostrap 5. Think about a wrapper Card-Layout-Block or Hero-Block that you can load into your Workspace and use in your Layout.
Create Blockly HTML Editor Structures from HTML
Since the basic Ebbie blocks are very simple, almost every HTML-Dom can be build from these simple elements. Instead of having to start from scratch every time, think about being able to paste your HTML into a Textarea, and let a script convert the HTML to an structure made of simple Ebbie Blocks. This will speed up your dev time.
Support any 3rd-Party Template
If we are able to convert HTML to structures, it might be possible to parse complete HTML pages, do some pattern matching to edentify potential Wrapper-Blocks, and convert all this data into reusable Wrapper-Blocks with structures made out of simple Ebbie blocks. Is this works, you could edit almost anything.
Handling Webcomponents
Instead of building HTML-Structures you could use the simple Ebbie blocks to create the needed structures to include standalone Webcomponents. These Webcomponents could be configured using additional Frontend Tools in the editing page. Think about a weather widget that you place in your Structure where you can set the Postal code by hovering over that item in the edit page.
Use build tools
There are a couple of additional steps we could take to make the final page better. Thinks like minifing CSS, moving and including Javascript, beautifiying the HTML, creating a PWA, etc. should be added. Also we need to get our head around using build tools for Ebbie itself.
Provide nicer inline editing tools
At the moment we provided a very basic Text-Editor based on the sooner or later removed document.execCommand function in a contentenditable tag. This should be updated. Instead of setting the URL to Images, we could think about the inclusion of some file/media management overlay with upload functions.
Provide an open sourced Ebbie
This is what we are going for. We will provide a working playground using Ebbie for free. The plan is to have this playground workable at the end of October.
Since this is going to be our first open source project, maybe we will find some help in the community to get started with that. The first versions will probably be a little bit messy, but we will get better over time.
Even if we are going to provide some or all parts of Ebbie under a (not further defined) open source license, some parts will be used to create income to support further Ebbie development.
Build a business model around Ebbie
We currently evaluate the following options to create the income needed to support Ebbie development:
